普段、Visual StudioでC#のプログラミングをすることが多いのですが、コード整形が非常に役に立ちます。キーボードのCtrl+K+Ctrl+Dを押すと自動でコード整形してくれます。
XAMLでもコード整形をしてくれると便利なのですが、デフォルト設定だとコード整形はできません。
拡張機能のXAML Stylerを使うと自動でコード整形ができるようになります。XAML Stylerのインストール方法と使い方を紹介します。
インストール方法
以下の手順でインストールしていきます。画像はVisual Studio2019ですが、Visual Studio2017でも似たようは手順でインストールが可能です。
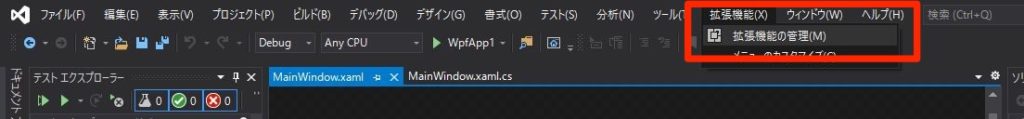
メニューの拡張機能から拡張機能の管理をクリックします。

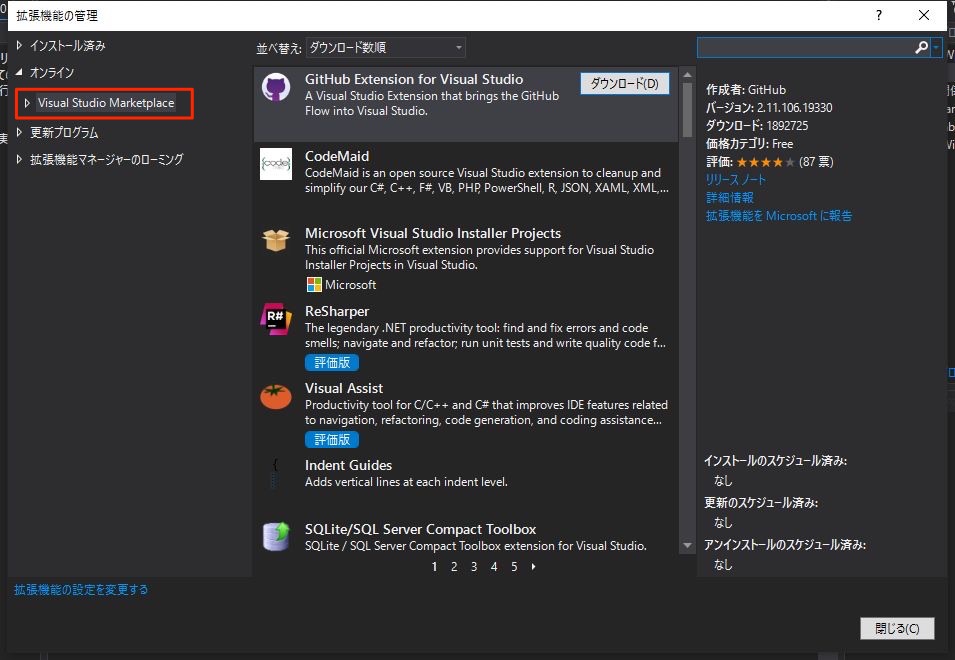
拡張機能の管理画面が開くので左側のメニューからVisual Studio Marketplaceをクリックします。

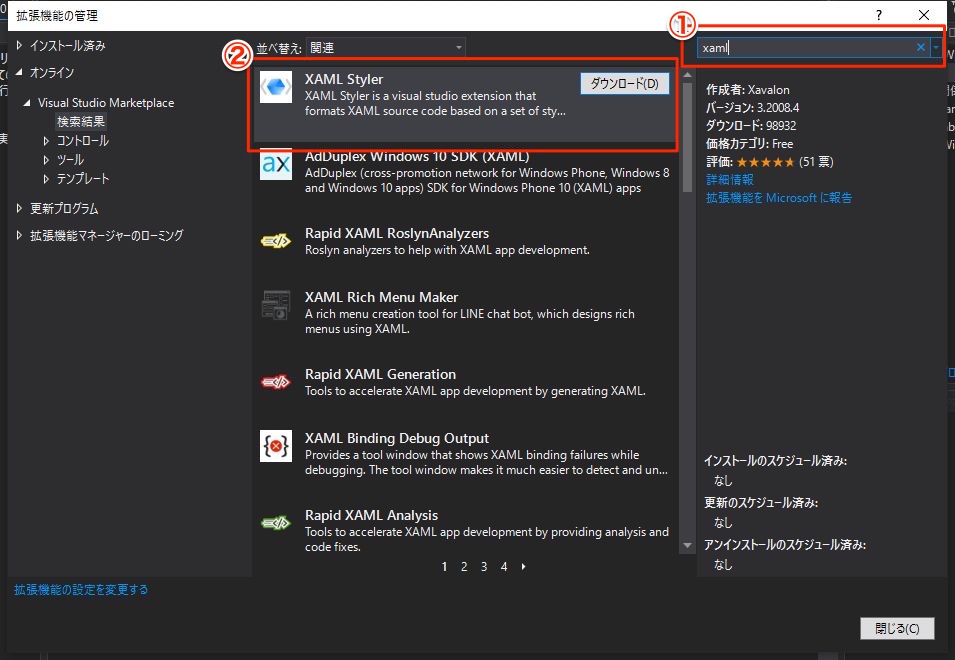
検索ボックスにxamlと入力すると、検索結果の一番上にXAML Styleが表示されるのでダウンロードをクリックします。

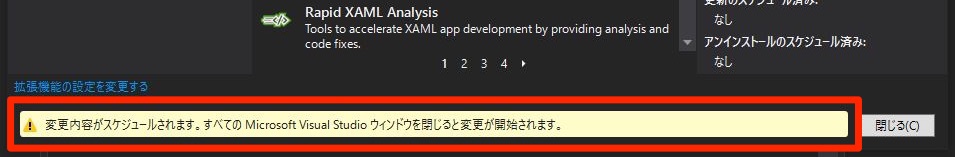
ダウンロードが完了すると画面下部に以下のメッセージが表示されるので、Visual Studioを一度終了します。

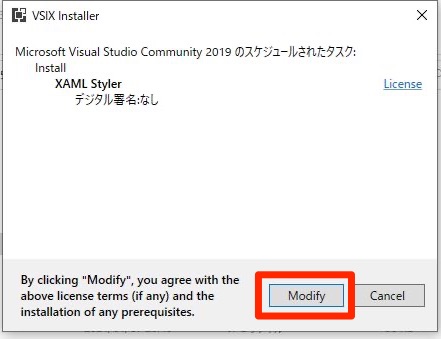
Visual Studioを終了すると以下の画面が表示されます。Modifyをクリックしてインストールを行います。

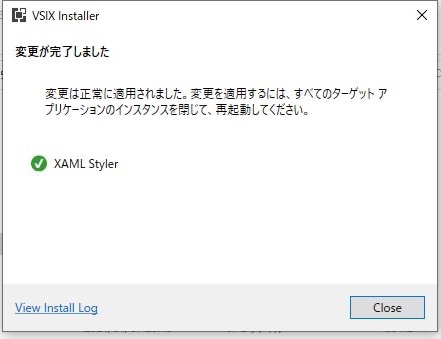
この画面が表示されたらインストール完了です。Visual Studioを起動します。

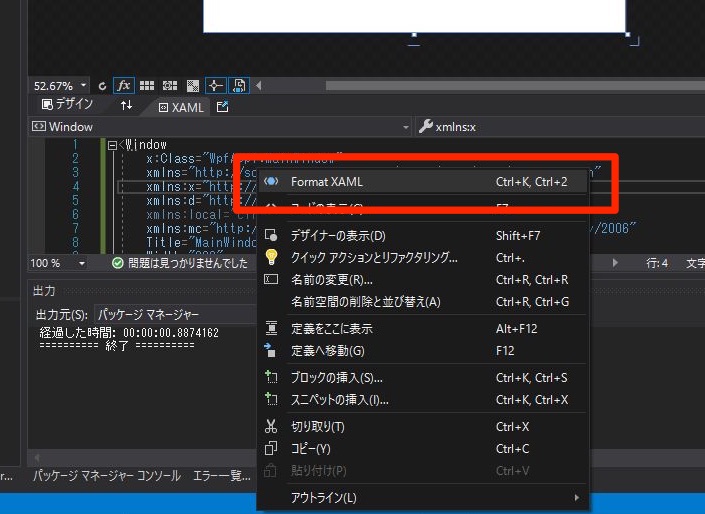
適当なソースコードを開いて右クリックをしたときにFormat XAMLが表示されていれば無事インストール完了です。Visual Studioを起動直後だと反映されていないみたいなのですが、しばらく待つと反映されます。

コードの整形方法
コード整形したいXAMLファイルを開いて右クリックしたときに表示されるFormat XAMLをクリックするか、ファイルを保存したタイミングでコード整形が行われます。
整形内容を細かく設定できるようですが、今のところデフォルト設定で満足しています。
整形前のコード
<UserControl x:Class="WpfApp1.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<StackPanel>
<TextBlock Text="サンプルテキスト1" FontSize="30" FontWeight="Bold" />
<TextBlock Text="サンプルテキスト2" FontSize="30" FontWeight="UltraBlack"/>
<Button Content="ボタン1" Width="70" Height="50" />
<Button Content="ボタン2" />
</StackPanel>
</Grid>
</UserControl>整形後のコード
<UserControl
x:Class="WpfApp1.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
d:DesignHeight="450"
d:DesignWidth="800"
mc:Ignorable="d">
<Grid>
<StackPanel>
<TextBlock
FontSize="30"
FontWeight="Bold"
Text="サンプルテキスト1" />
<TextBlock
FontSize="30"
FontWeight="UltraBlack"
Text="サンプルテキスト2" />
<Button
Width="70"
Height="50"
Content="ボタン1" />
<Button Content="ボタン2" />
</StackPanel>
</Grid>
</UserControl>コードの書き方が統一されるので、チームでプログラムをするときはぜひインストールしたいツールです。もちろん個人で使うにも役立つツールです。