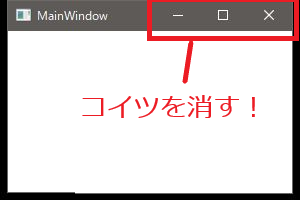
WPFアプリのタイトルバーを消す方法は私が知っているものだと2つあります。

今回はその2つを紹介します。
SetWindowLongを使う
参考にしたサイトはこちらです。
https://kuwayoshi.com/cswpf217
コードビハインドでSetWindowLongを使用します。
public partial class MainWindow : Window
{
[DllImport("user32.dll")]
private static extern int GetWindowLong(IntPtr hWnd, int nIndex);
[DllImport("user32.dll")]
private static extern int SetWindowLong(IntPtr hWnd, int nIndex, int dwNewLong);
const int GWL_STYLE = -16;
const int WS_SYSMENU = 0x80000;
protected override void OnSourceInitialized(EventArgs e)
{
base.OnSourceInitialized(e);
IntPtr handle = new WindowInteropHelper(this).Handle;
int style = GetWindowLong(handle, GWL_STYLE);
style = style & (~WS_SYSMENU);
SetWindowLong(handle, GWL_STYLE, style);
}
public MainWindow()
{
InitializeComponent();
}
}このように表示されます。

SetWindowLongにセットする値を変更すれば最小化ボタンだけを有効にしないなどカスタマイズが可能です。
SetWindowLongについて
https://docs.microsoft.com/en-us/windows/desktop/api/winuser/nf-winuser-setwindowlonga
xamlでタイトルバーを編集する方法
xaml
<Window x:Class="App.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
WindowStyle='None'
AllowsTransparency='True'
Background='Transparent'
Title=''
Height='200'
Width='300'>
<Grid>
<Border Background='White' >
<HeaderedContentControl>
<HeaderedContentControl.Header>
<Grid MouseDown='OnDragMoveWindow'>
<Grid.ColumnDefinitions>
<ColumnDefinition Width='*' />
<ColumnDefinition Width='Auto' />
</Grid.ColumnDefinitions>
<Rectangle Grid.ColumnSpan='2'
Fill='Gray' />
<TextBlock Grid.Column='0'
FontSize='15'
Foreground="White"
VerticalAlignment='Center'
Margin="5"
Text='MainWindow CustomBar' />
</Grid>
</HeaderedContentControl.Header>
</HeaderedContentControl>
</Border>
</Grid>
</Window>
コードビハインド
public MainWindow()
{
InitializeComponent();
}
private void WindowCloseButton_Click(object sender, RoutedEventArgs e)
{
Close();
}
private void OnDragMoveWindow(object sender, MouseButtonEventArgs e)
{
DragMove();
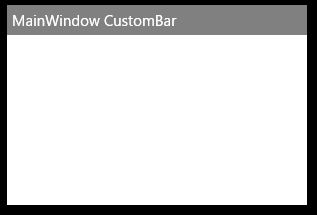
}このように表示されます。

こちらの方法だと自由度が高い印象です。
お好みの方法を使ってみてください。