久しぶりの技術系 兼 備忘録記事です。
今回はボタンをクリックするとDataGridにデータを追加していくサンプルを作りました。Prismを使って作成しています。
DataGridにまだ馴染めてないのですが、こちらの記事を見るといろいろいじれそうです。
https://qiita.com/kuro4/items/6be2e1e95db4714c8d7a
コード
ViewModel(C#)
using Prism.Commands;
using Prism.Mvvm;
using System;
using System.Collections.ObjectModel;
namespace Sample
{
public class MainWindowViewModel : BindableBase
{
/// <summary>
/// 表示するデータ
/// </summary>
public ObservableCollection<LogData> Log
{
get { return log; }
set { SetProperty(ref log, value); }
}
private ObservableCollection<LogData> log = new ObservableCollection<LogData>();
/// <summary>
/// DataGridに表示するデータクラス
/// </summary>
public class LogData
{
public string Date { get; set; } = string.Empty;
public string Text { get; set; } = string.Empty;
}
/// <summary>
/// ボタンを押したときの処理
/// </summary>
public DelegateCommand SetLog
{
get
{
setLog = setLog ?? new DelegateCommand(() =>
{
var dateStr = DateTime.Now.ToString();
Log.Add(new LogData()
{
Date = dateStr,
Text = $"今の時刻は{dateStr}です。"
});
});
return setLog;
}
}
private DelegateCommand setLog;
}
}View(xaml)
<Window x:Class="Sample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:vm="clr-namespace:Sample"
mc:Ignorable="d"
Title="MainWindow" Height="301.364" Width="399.091">
<Window.DataContext>
<vm:MainWindowViewModel/>
</Window.DataContext>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50*"/>
<RowDefinition Height="1*"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<ScrollViewer VerticalScrollBarVisibility="Auto">IsReadOnly="True">-->
<DataGrid Grid.Row="0" ItemsSource="{Binding Log}" />
</ScrollViewer>
<Button Grid.Row="2" Content="追加" Command="{Binding SetLog}"/>
</Grid>
</Window>成果物
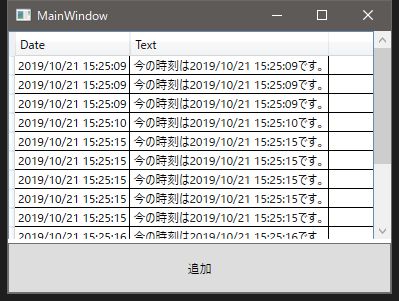
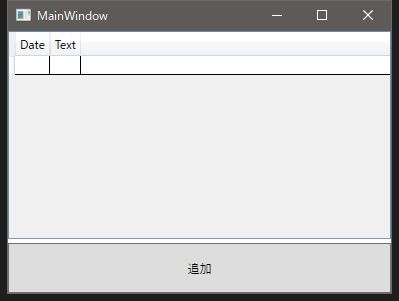
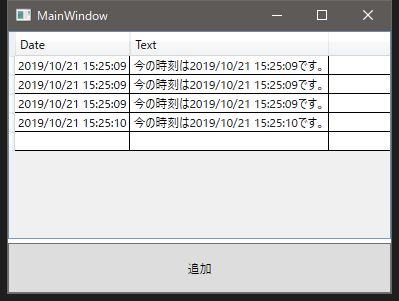
実際にできたサンプルがこちらです。

ボタンをクリックするとDataGridにデータがどんどん表示されていきます。

画面内に表示しきれなくなったらスクロールバーが表示されるようになっています。