最近、JavaScriptやらNode.jsやらを触る機会が増えております。
その中でReactも使う機会がありました。
このReactについても特徴などをまとめてみようと思います。
Reactとは?
ReactはUI構築のためのJavaScriptライブラリです。
以下が公式サイトです。日本語にも対応しているのでありがたいですね。
トップページにReactの特徴を3つ書いています。
- 宣言的な View
- コンポーネントベース
- 一度学習すれば、どこでも使える
まずはこの3つについてどういうことなのか考えていきます。
宣言的な Viewとは?
宣言的なViewは、宣言的UIなどと言われてたりもします。
宣言的UIの反対の意味に命令的UIがあるようです。
宣言的UIとは、最終的なUIの状態を定義してそれをどうやってUIを組み立てるかはお任せするようになります。。
逆に命令的UIは、この条件の時にこういう表示をすると言ったようにUIをどうやって組み立てるかを開発者が書くことになります。
料理に例えると、カツ丼を作ってくれと頼むのが宣言的UI。カツ丼の作り方を一つずつ教えていくのが命令的UIとなります。(例えが良いかは微妙です・・・)
コンポーネントベースとは?
Reactにはコンポーネントという考え方があります。
このコンポーネントというものを自分で作成し、組み合わせることが可能です。
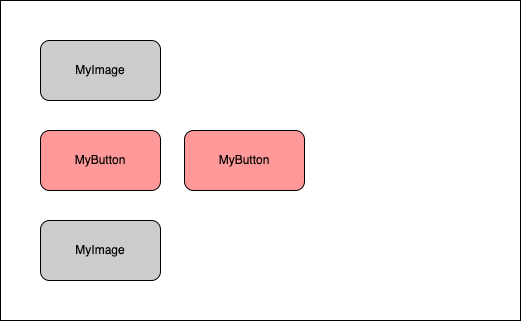
以下の図のようなものをイメージしてもらえると良いと思います。

MyImageとMyButtonというコンポーネントを作成し、それを組み合わせて画面を表示することができます。
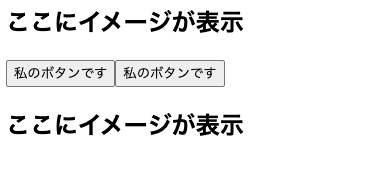
実際に作ってみたのがこちらです。

ソースコードはこちらです。
<html>
<body>
<div id="app"></div>
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/jsx">
const app = document.getElementById('app');
// これがコンポーネント
function MyImage(){
return <h2>ここにイメージが表示</h2>;
}
// これもコンポーネント
function MyButton(){
return <button>私のボタンです</button>;
}
// これもコンポーネント
function HomePage(){
return(
<div>
<MyImage/>
<MyButton/>
<MyButton/>
<MyImage/>
</div>
)
}
ReactDOM.render(<HomePage />, app);
</script>
</body>
</html>一度学習すれば、どこでも使える
Reactは、どこでも使えるということですが、実際に私が使ったのはHTML上で使ったのとNext.jsというフレームワーク上でReactを使いました。
このほかにも、モバイルアプリでも使えるようです。
今後、どこでも使えるというのは実感してくるのだと思います。
ほかに知っておきたいReactの特徴
ほかに知っておきたいReactの特徴として以下の2つがあります。
- Props
- State、Hooks
この2つについてもみておきましょう。
Propsとは?
Props(プロップス)は、親コンポーネントから子コンポーネントに値を渡すための仕組みのことです。
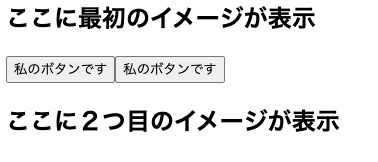
先ほどのMyImageというコンポーネントにPropsを渡してみます。
function MyImage(props){
return <h2>{props.title}</h2>;
}
・・・
function HomePage(){
return(
<div>
<MyImage title='ここに最初のイメージが表示'/>
<MyButton/>
<MyButton/>
<MyImage title='ここに2つ目のイメージが表示'/>
</div>
)
}
親コンポーネントから値を渡して、表示内容を切り替えていることがわかりますね。
State、Hooks
Stateとはコンポーネントごとに状態を管理することができる仕組みで、HooksはStateを簡単に追加することのできる仕組みとなっています。
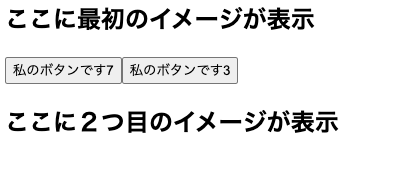
今回はボタンのクリック数をカウントするStateを作ってみました。
function MyButton(){
const [count, setCount] = React.useState(0); // Hooksを使ってStateを書いています。
function handleClick(){
setCount(count + 1);
}
return <button onClick={handleClick}>私のボタンです{count}</button>;
}
function HomePage(){
return(
<div>
<MyImage title='ここに最初のイメージが表示'/>
<MyButton/>
<MyButton/>
<MyImage title='ここに2つ目のイメージが表示'/>
</div>
)
}
ボタン内の最後にカウント数が表示されるようになっています。
この辺りを知っておいたらReactの特徴についてわかっている状態になっていると思います。